เวลาที่มีโปรแกรมในระบบหลายๆตัว คงยากที่จะเข้าถึง หลายท่านที่ใช้ windows จะนึกถึง shortcut แล้ว joomla ล่ะ ทำไมจะมี shortcut กับเค้าไม่ได้
Extensions ที่จะมาแนะนำในวันนี้เป็น Extensions ที่ช่วยให้เราสร้าง Toolbar อย่างมืออาชีพ ใช้งานง่ายและที่สำคัญ ฟรีครับ อยากรู้ว่าใช้งานอย่างไร มาลองดูกันนะครับ
?
ติดตั้ง
1.Download Extensions ที่เว็บ http://joomlacode.org/gf/project/usertoolbar/frs/
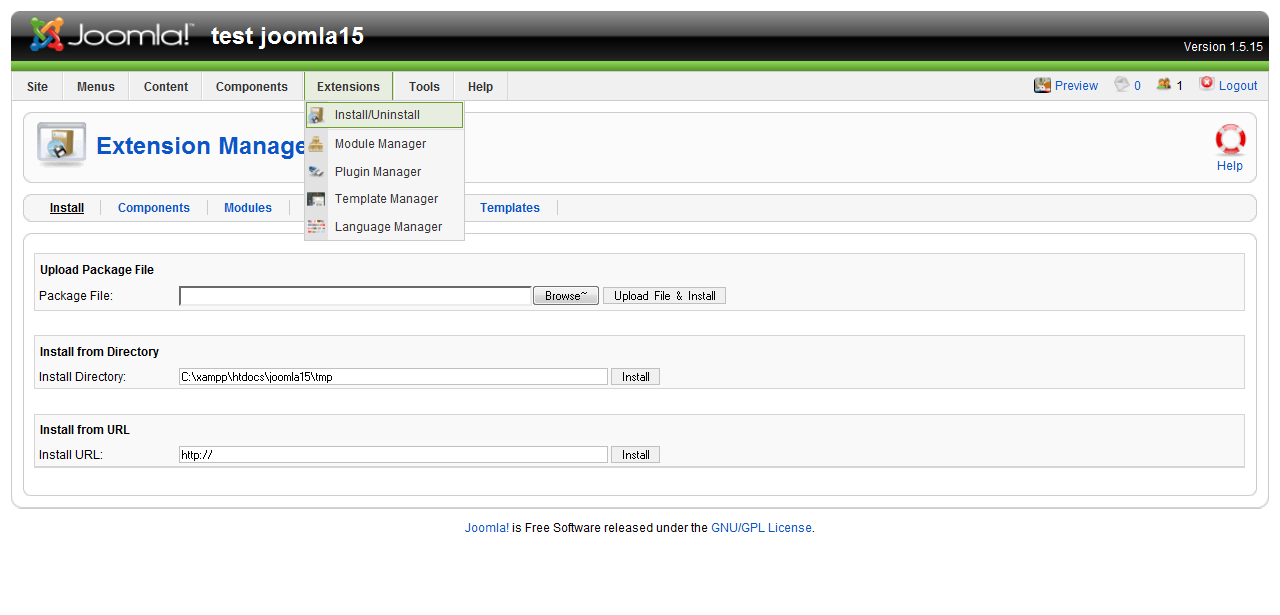
2.เข้าหน้า administrator ไปที่ เมนู Extensions? เลือก Install/Uninstall จะปรากฏหน้าจอดังรูปที่ 1
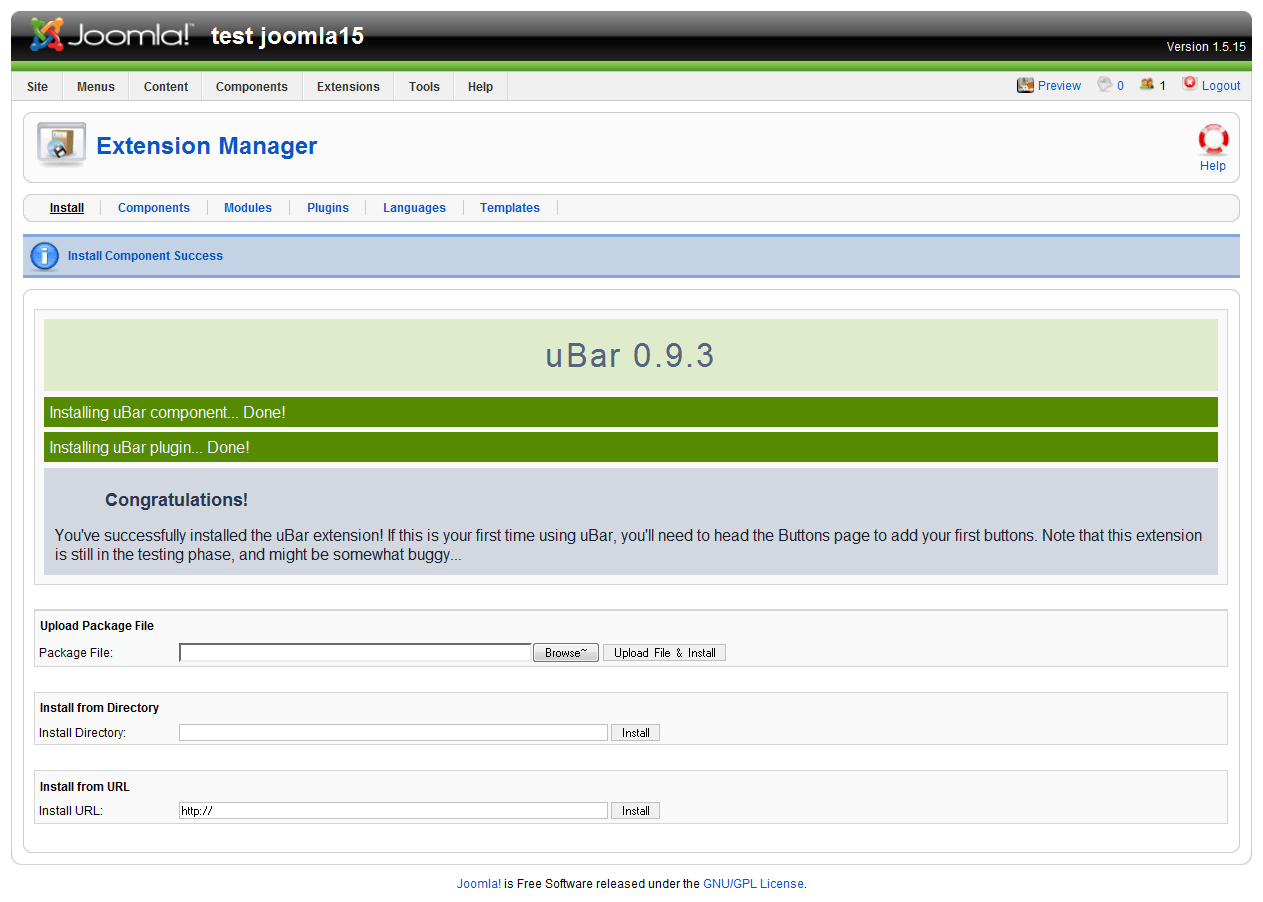
3.กดปุ่ม Browse ไปที่ folder ที่ทำการ save ไฟล์ที่download มาแล้วกดปุ่ม Upload File & Install จะปรากฏหน้าจอดังรูปที่ 2

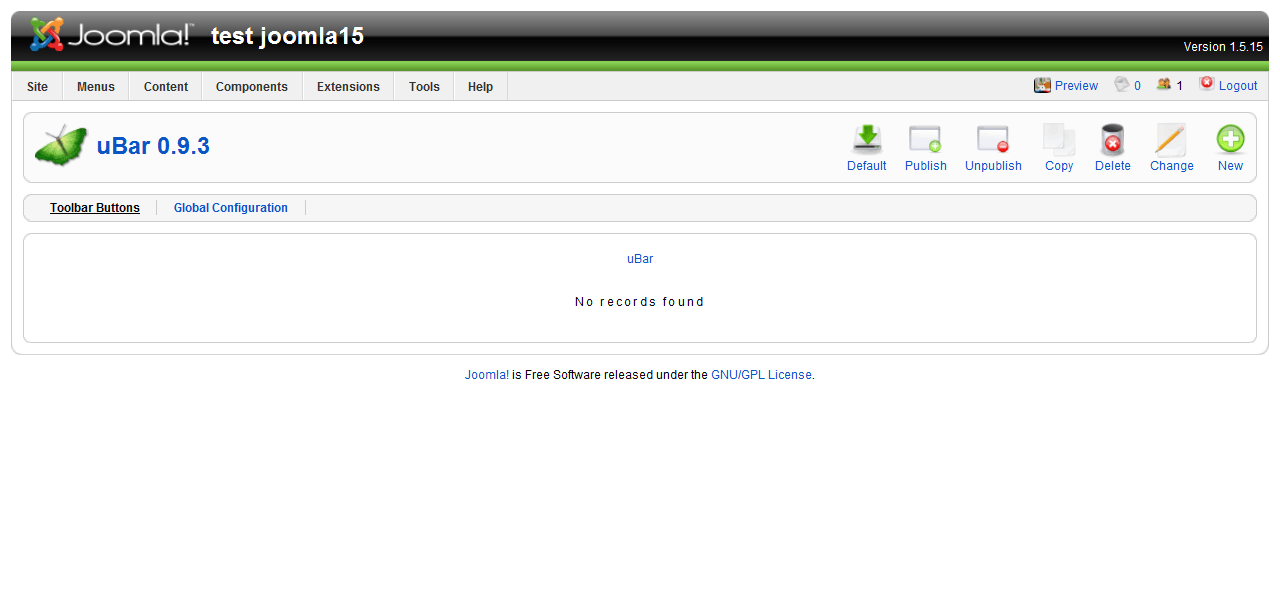
4. เข้าไปที่เมนู Components จะมี Component ที่ชื่อ UserToolbar ขึ้นมา
5.uBar มีสองส่วนให้ใช้คือ
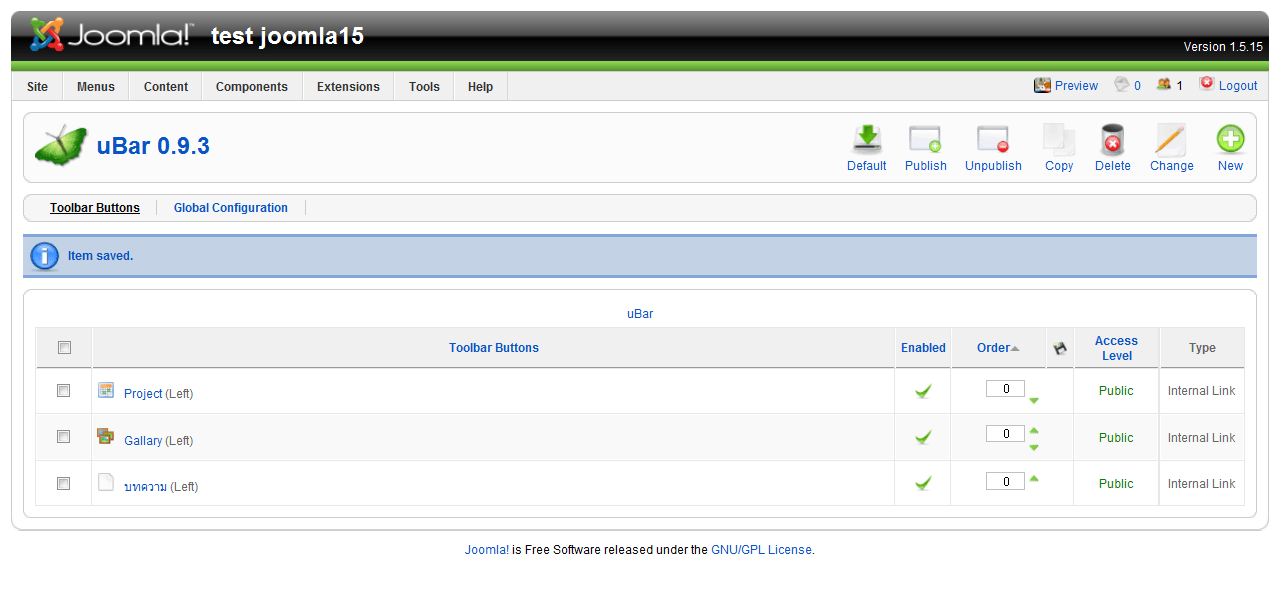
5.1 Toolbar Buttons เป็นส่วนการติดตั้งปุ่มแทน applications/component ที่จะใช้งาน ดังแสดงในรูปที่ 6

a. สร้าง buttons
- กดปุ่ม New จะปรากฏหน้าจอดังรูปที่ 7

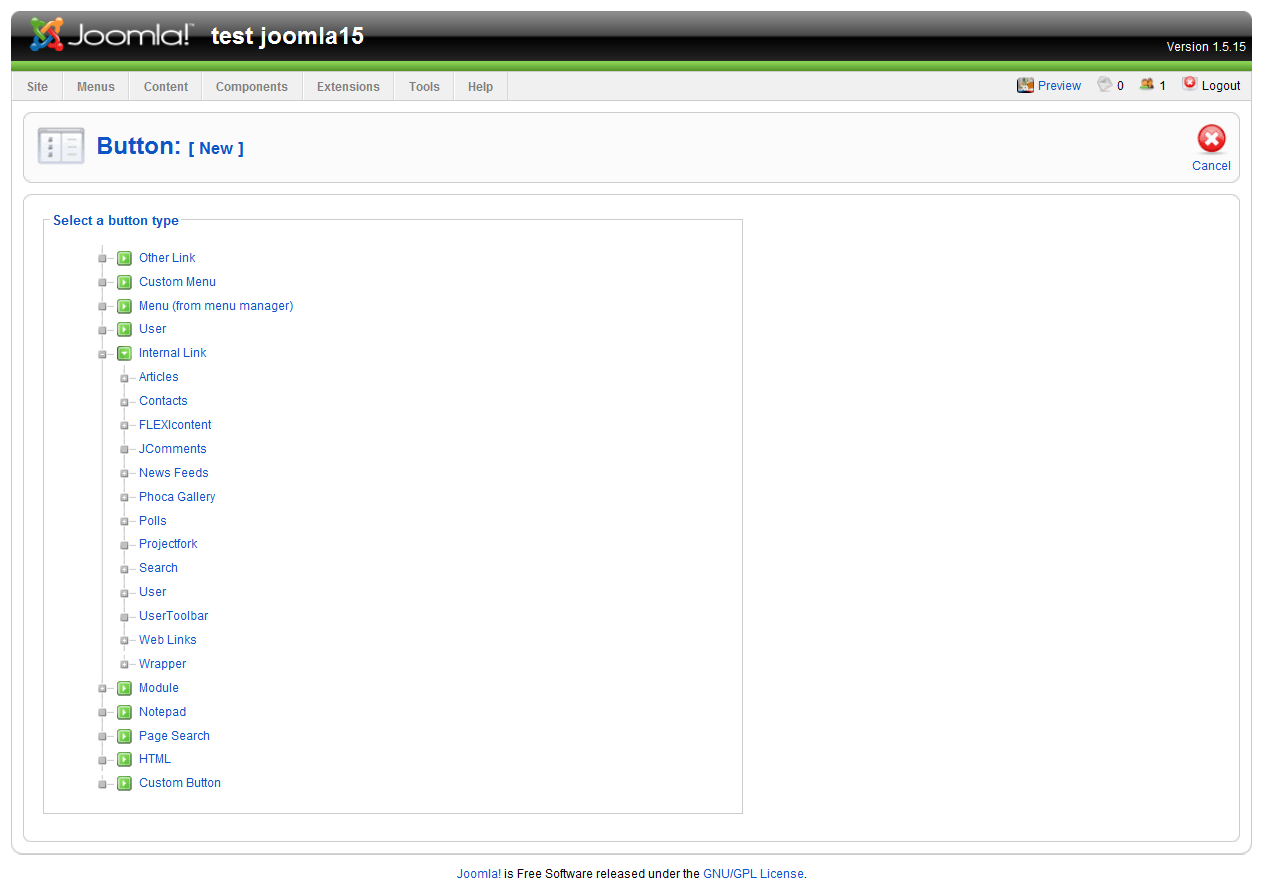
- ทำการเลือก? ประเภทของปุ่ม (ที่จะให้ link ไป)
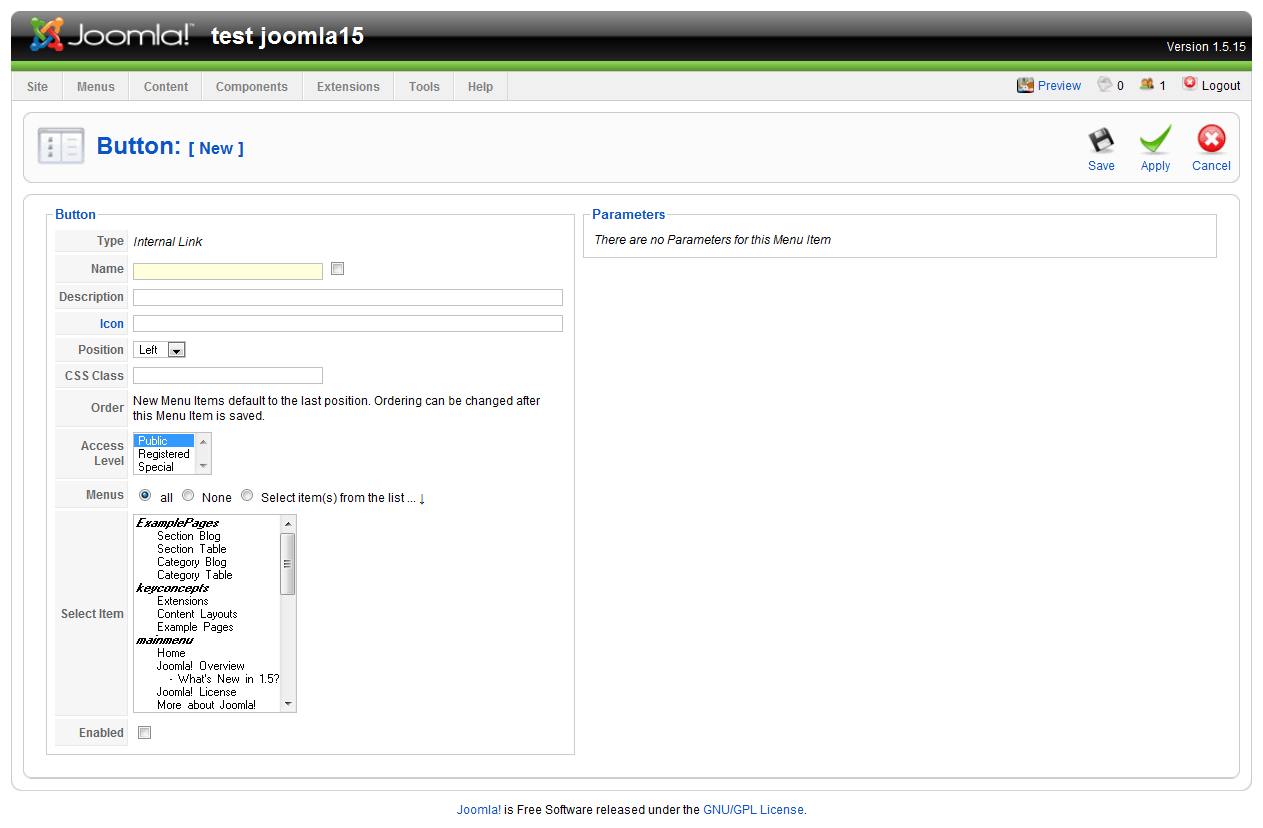
-จะปรากฏหน้าจอดังรูปที่ 8 
กำหนด parameter ดังนี้
Name: (required) ชื่อปุ่ม
Description: คำอธิบายสั้นๆ
Icon: ตำแหน่งของ icon. Click ที่ข้อความ "Icon"เพื่อเลือก icons folder, หรือ copy and paste URIของรูป
Position: ตำแหน่งการวางปุ่มชิดซ้ายหรือขวา
CSS Class: ป้อนชื่อ CSS ถ้าต้องการระบุรูปแบบพิเศษของปุ่มนั้นๆ
Order: ตำแหน่งการวางเรียงปุ่ม
Access: ระบุการเข้าถึง
Menus: จะให้ปุ่มนี้ใช้แสดงในเมนูไหนได้บ้าง
Select Item: เลือกเมนูที่จะให้แสดงปุ่ม
Enabled: เปิดใช้งานปุ่ม
ซึ่งอาจมีข้อมูล parameter ด้านขวามือ ซึ่งขึ้นอยู่กับคุณสมบัติของ component หรือ ชนิดของปุ่มนั้นๆ (คล้ายๆกับการสร้างเมนูใหม่)
ตัวอย่างหน้าจอแสดงรายการที่สร้าง Buttons ดังรูปที่ 9

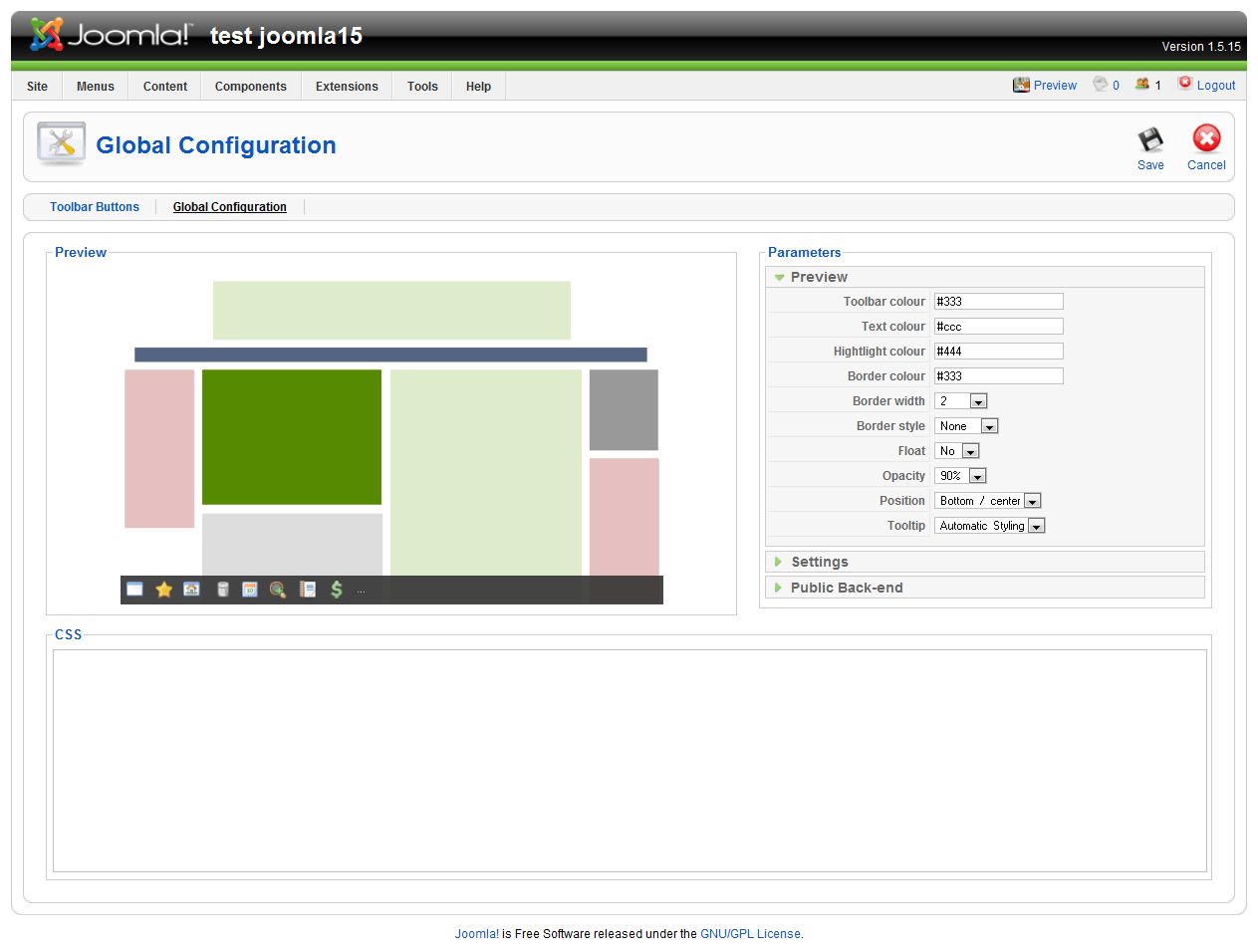
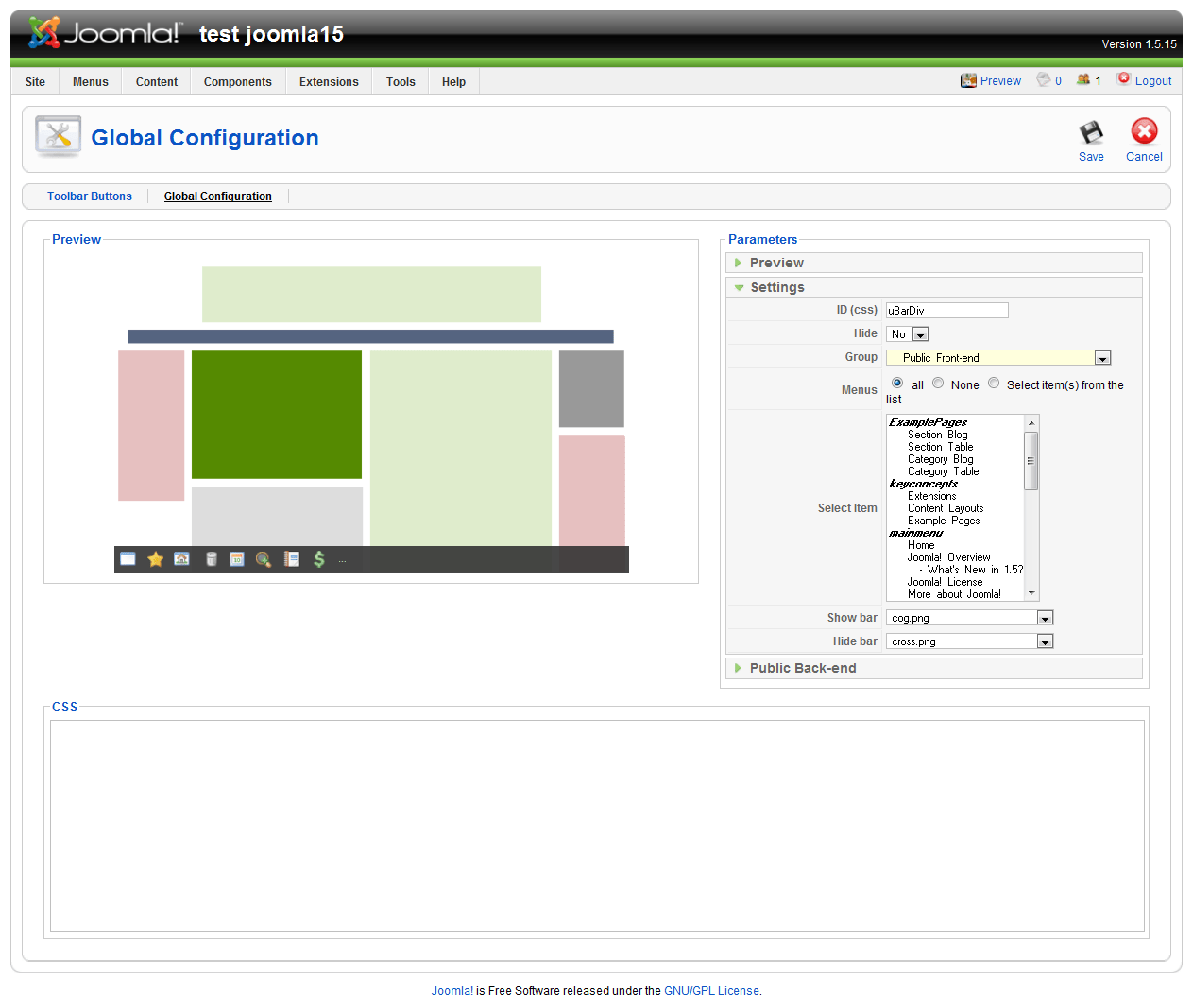
5.2 ทำการตั้งค่าParameter โดยไปที่ Global Configuration โดย
a.Preview ดังรูปที่ 3

- Toolbar colour เป็นสีของ Toolbar
- Text colour เป็นสีของ ข้อความ
- Hightlight colour เป็นicon เมื่อทำการ rollover
- Border colour เป็นสีของ กรอบ
- Border width เป็นความกว้างของกรอบ
- Border style เป็นรูปแบบของกรอบ
- Float? เป็นรูปแบบการวาง
- Opacity เป็นความโปร่งใสของกรอบ
- Position เป็นตำแหน่งการวาง
- Tooltip เป็นการแสดงข้อความเมื่อวาง mouse ไว้เหนือ icon
b. Settings ดังรูปที่ 4

- ID (css) เป็นชื่อ Class ของ uBar
- Hide จะให้ซ่อนหรือไม่
-Group กลุ่มผู้ใช้ที่จะใช้ uBar
- Menus เป็นการกำหนดว่าจะให้ Ubar ใช้กับเมนูใดได้บ้าง
- Show bar เป็น icon ที่จะแสดงทางซ้ายสุดเมื่อโชว์ uBar
- Hide bar เป็น icon ที่จะแสดงทางซ้ายสุดเมื่อซ่อน uBar
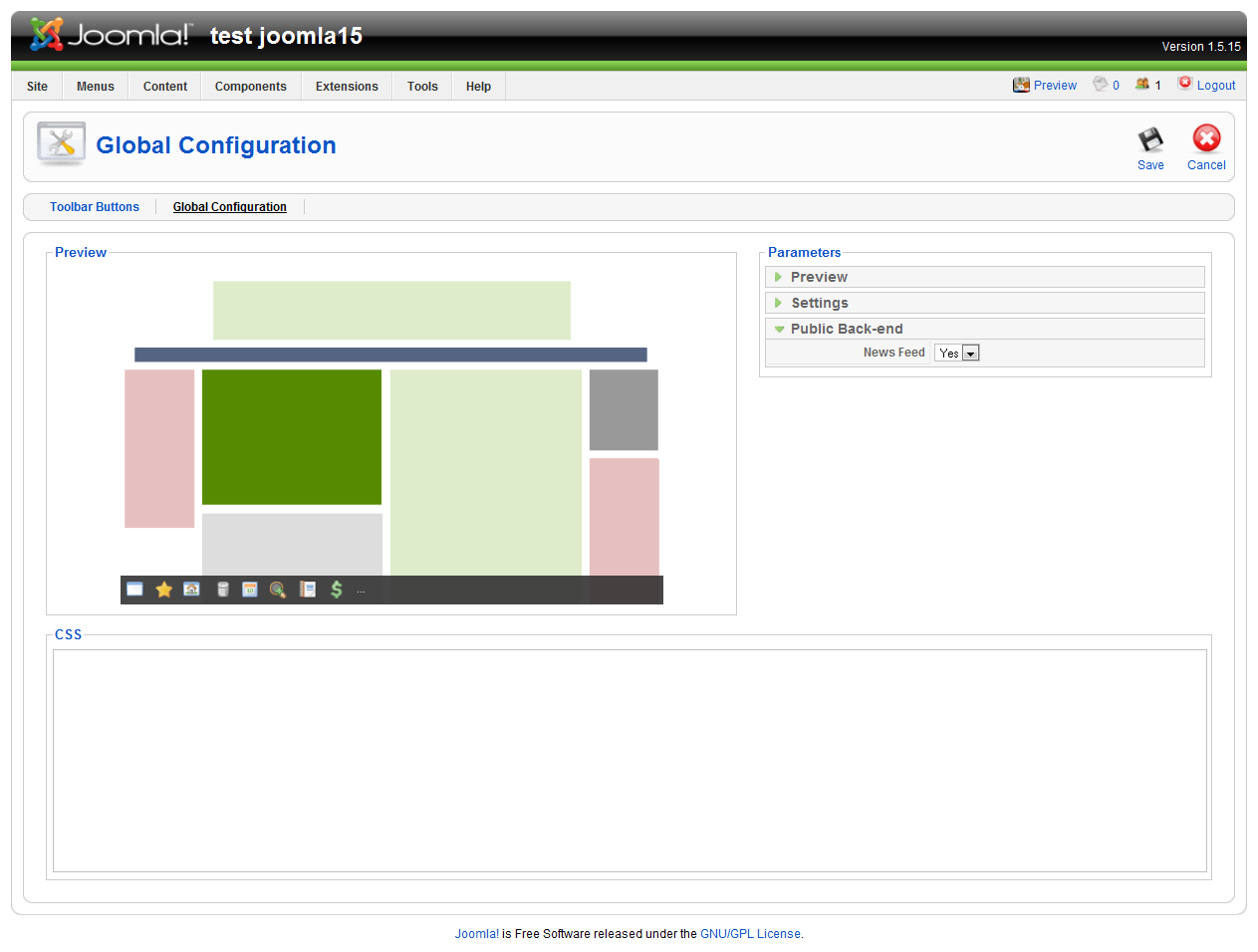
c. Public Back-end ดังรูปที่ 5

- New Feed จะดึงข้อมูลมาจาก web site
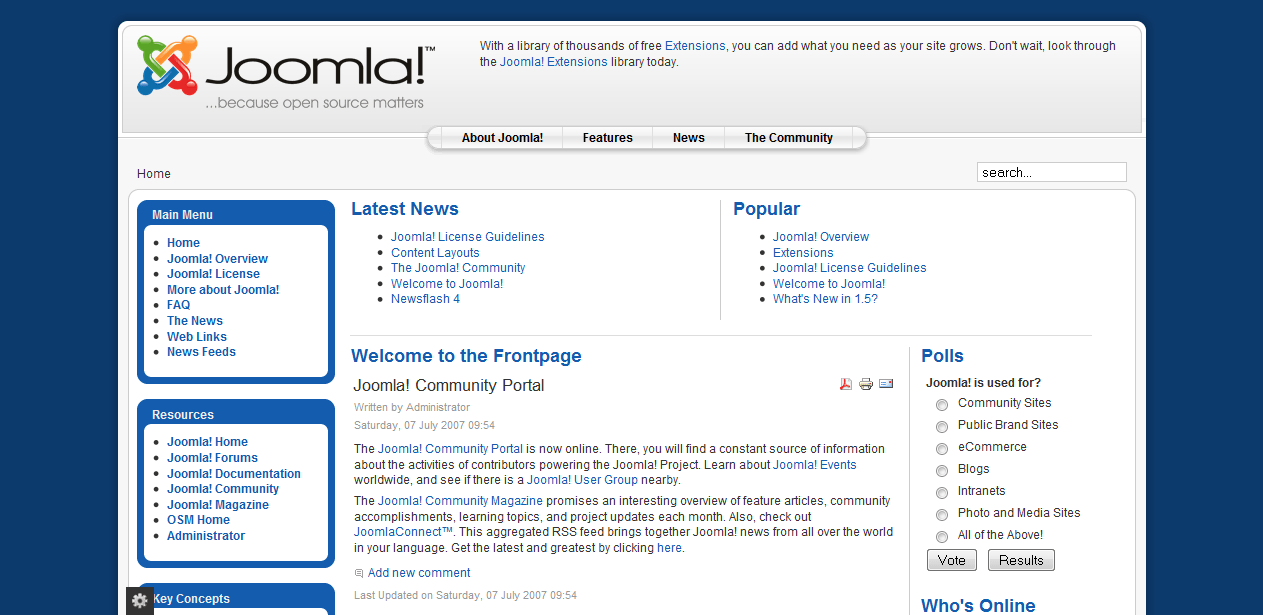
หน้าจอการใช้งาน
รูปที่ 10 หน้าจอก่อนกดขยาย toolbar

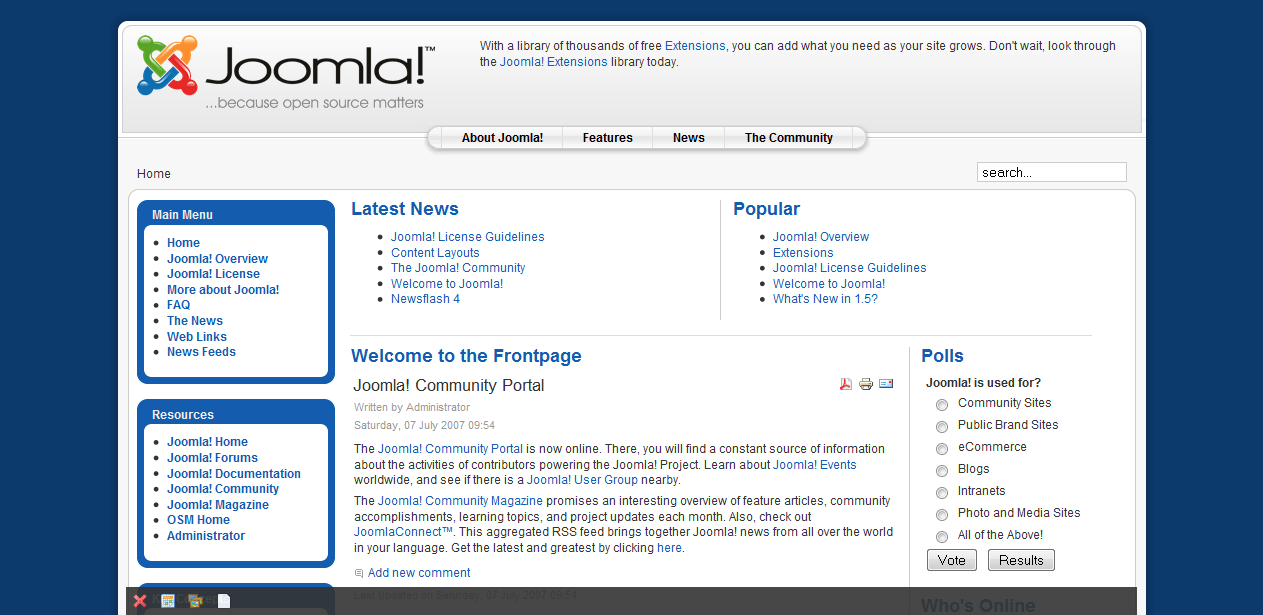
รูปที่ 11 หน้าจอหลังกดขยาย toolbar

?
?